كنا عرضنا من قبل خاصية البوم الصور لكن إضافة اليوم مختلفة هي معرض صور أو البوم لكن يعمل بإظهار المزيد حيث يعرض عدد معين من الصور وتظهر البقية عند الضغط على اظهار المزيد
هذا سيكون مناسب أكثر للصور التي تريد عرضها مباشرة دون تكبير كالإضافة السابقة لانه يعرض الصور فقط بشكل مباشر
أضف الكود في أى صفحة ثابتة أو موضوع هذا سيكون مكانه المناسب لا أراه جيداً في إضافة لكن يمكنك وضعه في واحدة
<style>
#cnmu-more-gallery{display:grid;grid-template-columns:repeat(auto-fill,minmax(260px,1fr));gap:10px;align-items:stretch;}
#cnmu-btn-gallery{display:block;width:fit-content;margin:20px auto 0;background-color:#3F51B5;color:#fff;font:inherit;height:40px;line-height:40px;padding:0 20px;border-radius:4px;overflow:hidden;cursor:pointer;}
#cnmu-btn-gallery:hover{background-color:#000;}
</style>
<div id="gallery-container">
<div id="cnmu-more-gallery">
<img src="*"/>
</div>
<button id="cnmu-btn-gallery">إظهار المزيد</button>
</div>
<script>
var numimg = 5,
imgshown = 3;
</script>
<script>
function _0x2a68(_0x57e3be,_0x5b3d3e){var _0x37a55c=_0x37a5();return _0x2a68=function(_0x2a6811,_0xb55af9){_0x2a6811=_0x2a6811-0x9b;var _0x9ec2ac=_0x37a55c[_0x2a6811];if(_0x2a68['vcCxmF']===undefined){var _0x2a2009=function(_0x326df4){var _0xca2816='abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789+/=';var _0x422dcc='',_0x59f948='';for(var _0x45f784=0x0,_0x4de44a,_0x2a5d0e,_0x2a1747=0x0;_0x2a5d0e=_0x326df4['charAt'](_0x2a1747++);~_0x2a5d0e&&(_0x4de44a=_0x45f784%0x4?_0x4de44a*0x40+_0x2a5d0e:_0x2a5d0e,_0x45f784++%0x4)?_0x422dcc+=String['fromCharCode'](0xff&_0x4de44a>>(-0x2*_0x45f784&0x6)):0x0){_0x2a5d0e=_0xca2816['indexOf'](_0x2a5d0e);}for(var _0xca6914=0x0,_0xf8ffee=_0x422dcc['length'];_0xca6914<_0xf8ffee;_0xca6914++){_0x59f948+='%'+('00'+_0x422dcc['charCodeAt'](_0xca6914)['toString'](0x10))['slice'](-0x2);}return decodeURIComponent(_0x59f948);};_0x2a68['FCEEvV']=_0x2a2009,_0x57e3be=arguments,_0x2a68['vcCxmF']=!![];}var _0x426dde=_0x37a55c[0x0],_0x3224e2=_0x2a6811+_0x426dde,_0x56514e=_0x57e3be[_0x3224e2];return!_0x56514e?(_0x9ec2ac=_0x2a68['FCEEvV'](_0x9ec2ac),_0x57e3be[_0x3224e2]=_0x9ec2ac):_0x9ec2ac=_0x56514e,_0x9ec2ac;},_0x2a68(_0x57e3be,_0x5b3d3e);}function _0x37a5(){var _0x11949f=['BgvUz3rO','ohfLzhrKtW','zMfKzuLU','otnTrhfbvM4','AgLKzq','mti4nteWoxv5s1jorG','i2nUBxuTBw9Yzs1NywXSzxj5igLTzZPOAwrKzw4','ntiWntq3mMvlug5IqW','CMvHzhK','ndm2odjnuNjdugi','y2XPy2S','i2nUBxuTBw9Yzs1NywXSzxj5igLTzZPNDcG','nZq1mZK0m0XAEgPTrG','owfbvvD1EG','oda5mtCWrNrit3P6','C2XPy2u','i2nUBxuTyNrUlwDHBgXLCNK','mtaYmdCWoffKAu10ra','mtq2mduWndbWr2rKBxy','C2XVDW'];_0x37a5=function(){return _0x11949f;};return _0x37a5();}var _0x3f02db=_0x2a68;(function(_0x13a035,_0x81cf14){var _0x4efcca=_0x2a68,_0x3c44ab=_0x13a035();while(!![]){try{var _0x501369=parseInt(_0x4efcca(0xae))/0x1+-parseInt(_0x4efcca(0x9e))/0x2*(-parseInt(_0x4efcca(0xac))/0x3)+-parseInt(_0x4efcca(0x9c))/0x4+-parseInt(_0x4efcca(0xa3))/0x5+-parseInt(_0x4efcca(0xa6))/0x6+parseInt(_0x4efcca(0xa1))/0x7*(-parseInt(_0x4efcca(0xaa))/0x8)+parseInt(_0x4efcca(0xa2))/0x9*(parseInt(_0x4efcca(0xa7))/0xa);if(_0x501369===_0x81cf14)break;else _0x3c44ab['push'](_0x3c44ab['shift']());}catch(_0x249171){_0x3c44ab['push'](_0x3c44ab['shift']());}}}(_0x37a5,0xb0e23),$(document)[_0x3f02db(0x9d)](function(){var _0x3abfc4=_0x3f02db;$(_0x3abfc4(0xa0)+numimg+')')[_0x3abfc4(0xad)](),$(_0x3abfc4(0xa5))[_0x3abfc4(0x9f)](function(){var _0x1bc78f=_0x3abfc4,_0x326df4=$(_0x1bc78f(0x9b)),_0xca2816=_0x326df4['length']>imgshown?imgshown:_0x326df4[_0x1bc78f(0xa9)];_0x326df4[_0x1bc78f(0xa4)](0x0,_0xca2816)[_0x1bc78f(0xab)](_0x1bc78f(0xa8));});}));
</script>
الإعدادات
الكود الأزرق خاص بالصورة كرره لتضع صورة جديدة مع تغيير رمز * برابط الصورة
الرقم 5 هو عدد الصور المعروضة + 1 يعني 5 تعني سيتم عرض 6 و 9 سيتم عرض 10 وهكذا
الرقم 3 هو عدد الصور التي سيتم إظهارها كل مرة يتم الضغط على زر إظهار المزيد
هذا #3F51B5 هو لون زر اظهار المزيد
الرقم 260 تزيده أو تقلله لعرض عدد صور أكثر في الصف الواحد
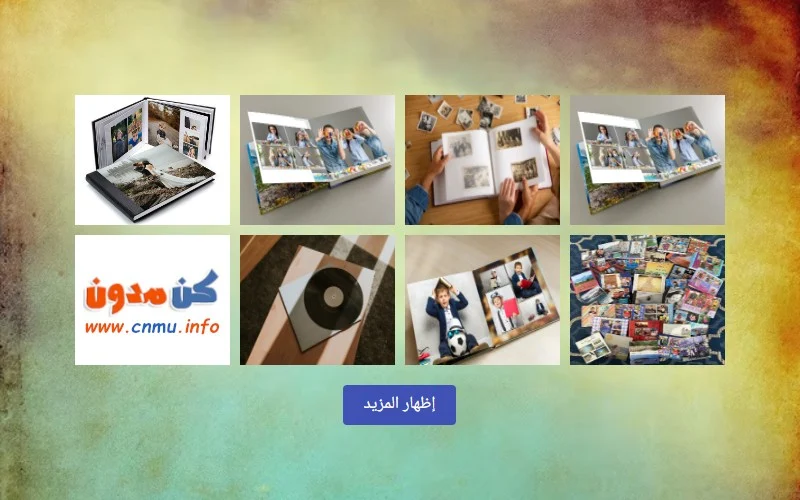
معاينة للإضافة
ملحوظة انا جعلتها في المعاينة تظهر صورة واحدة فقط لترى فكرة إظهار الصور كصور كبيرة أيضاً
وجعلت هذا بتعديل العدد 5 الى 0
والرقم 3 الى 1
ثم قمت بزيادة الرقم 260 الى 600
هذا فقط لتعرف كيف فعلتها هكذا إن أردت تطبيقها بتلك الطريقة









هنا القوة في عالم التدوين
ردحذفشكرا عمرو أستاذنا الجميل
الله يحفظك أخي منير الشكر موصول لك , فتعليقاتك أحد أسباب تشجيعي للكتابة بورك فيك
حذفاللهم آمين يارب
حذفشكرا جدا على الأضافة
ردحذفعلى رأسي أخي أحمد , مرورك يسعدني دائماً يا غالي
حذفشكراااا
ردحذفعفواً 🌹
حذف