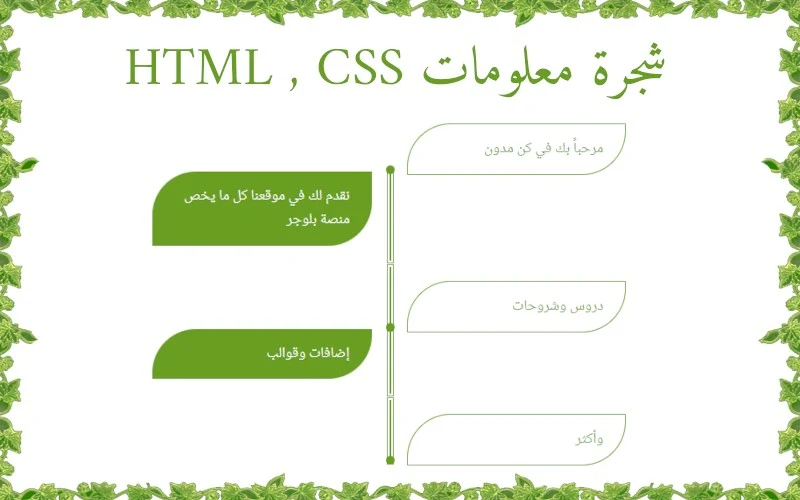
صممت لكم اضافة خفيفة بالـ HTML , CSS فقط تعرض معلومات على شكل شجري كنوع من التغيير ان اردت عرض معلومات معينة في صحفة او موضوع بشكل جديد
استخدام الكود سهل أضفه في صفحة أو موضوع أو حتى آداة HTML/JavaScript لكن يكون لها عرض كبير قليلاً لتعرض بشكل جيد
<style>
#cnmu-tree{display:grid;grid-template-columns:calc(50% - 20px) calc(50% - 20px);gap:40px;}
.tree-leaf{padding:15px 25px;border-radius:50px 0 50px;height:fit-content;position:relative;word-wrap: break-word;}
.tree-leaf:nth-child(odd){grid-column:1/1;border:1px solid #699e22;color:#699E22;}
.tree-leaf:nth-child(odd)::before{border-radius:50%;content:"";display:block;width:10px;height:10px;background-color:#699E22;position:absolute;left:-25px;bottom:0;}
.tree-leaf:nth-child(odd)::after{content:"";position:absolute;left:-24px;bottom:0;height:calc(100% + 20px);border:4px double #699E22;}
.tree-leaf:first-child::after{display:none;}
.tree-leaf:nth-child(even){grid-column:2/2;background-color:#699E22;margin-top:55px;color: #fff;}
.tree-leaf:nth-child(even)::after{content:"";position:absolute;right:-25px;top:0;height:calc(100% + 20px);border:4px double #699E22;}
</style>
<div id='cnmu-tree'>
<!--ورقة شجر-->
<div class='tree-leaf'>
اكتب ما تريد
</div>
<!--ورقة شجر-->
</div>
هناك كود لون معلم بالأخضر هذا عدله في كل التكرارات لتغير لون الشجرة
كررة كود ورقة شجر من بدايته لنهايته لتحصل على خانة معلومات جديدة
معاينة



مشاركـة إجترافية قوية جدا ورائعة واعجبتني 🪴
ردحذفبارك الله فيك أستاذ 🤲
قد أستخدمها في السيرة الذاتية كذلك إن شاء الله 🥀
سعيد أن الإضافة اعجبتك
حذفواستخدام موفق ان شاء الله , نورت يا غالي ❤️❤️❤️
شكرا♥
ردحذفعفواً يا غالي ❤️
حذف